Esplanade Website Redesign
Concept · UI/UX Design
Duration
Role
Tools
Overview
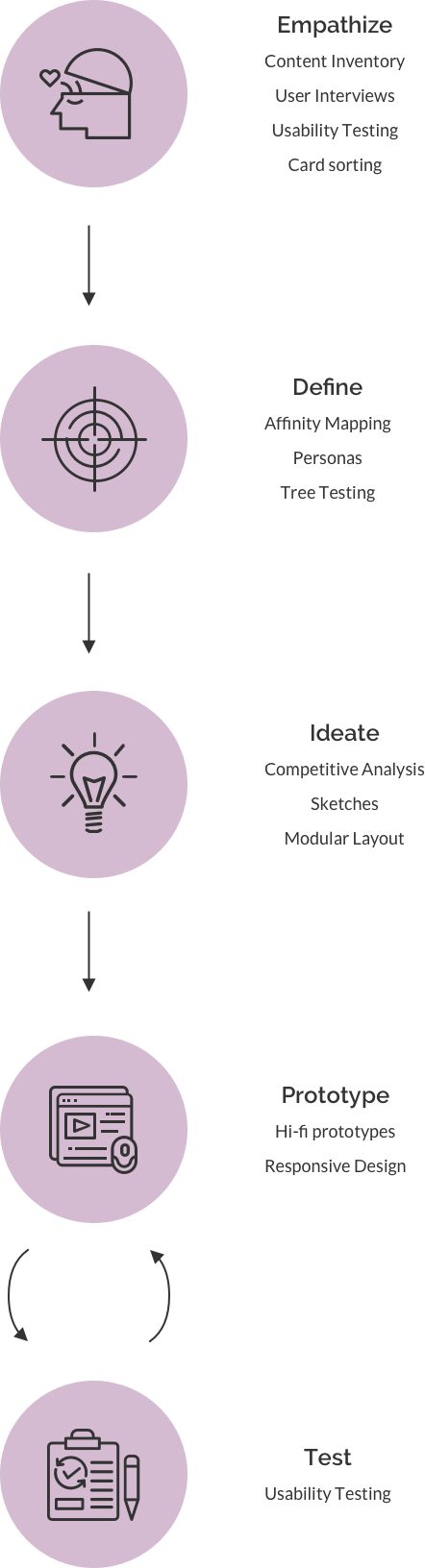
The Process

User Research
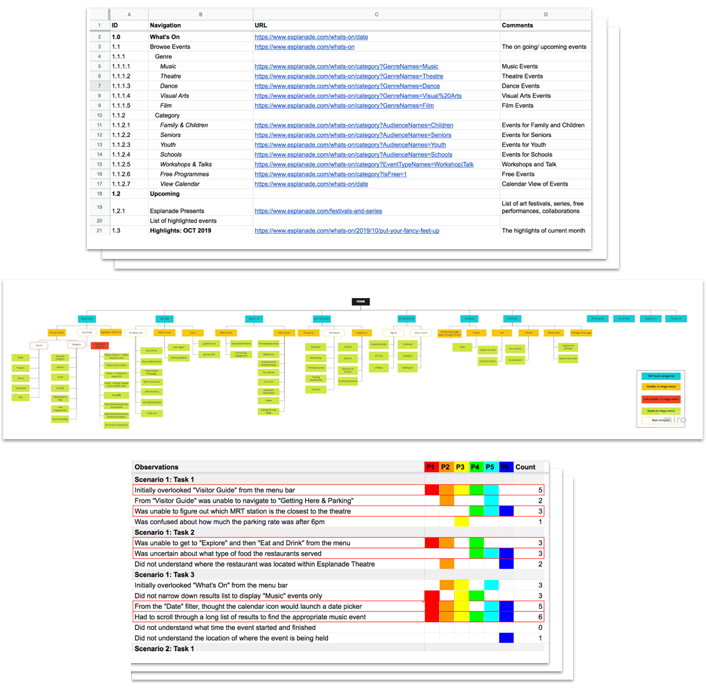
What are the contents the website contains?
We started the project by conducting a inventory to get an overview of the existing content on the website.
User research & Interviews
Derived from the annual business report for Esplanade and the content inventory, we came up with 4 in scenarios and tasks. We conducted interviews and usability testing on the original website to see how users navigate to find the tasks and scenarios given. We wanted to understand the reasons and objectives of people who use the site? And we also wanted to evaluate the heuristics of the website before coming up with a problem statement and hypothesize.
Audience Groups
Casual Arts-goers
Avid Aficionados

Issue Prioritisation
1
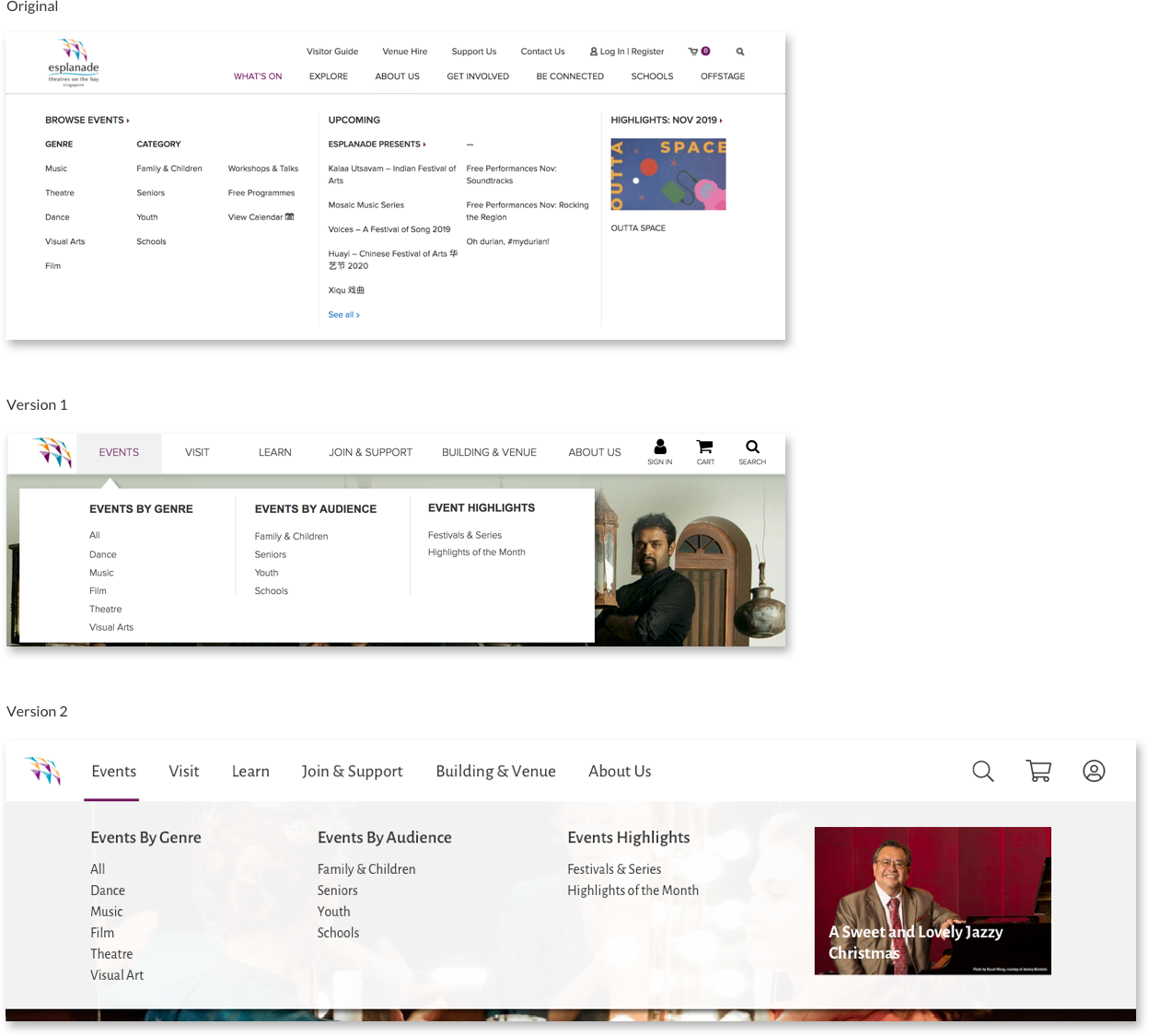
Confusing Double Navigation Bar & Too Many Menu Items
- 5/6 users had difficulty finding the ‘Visitor Guide’
- 3/6 users had trouble locating the ‘Eat & Drink’ menu item 3/6 users were unsure about the difference between ‘What’s On’ and ‘Explore’
2
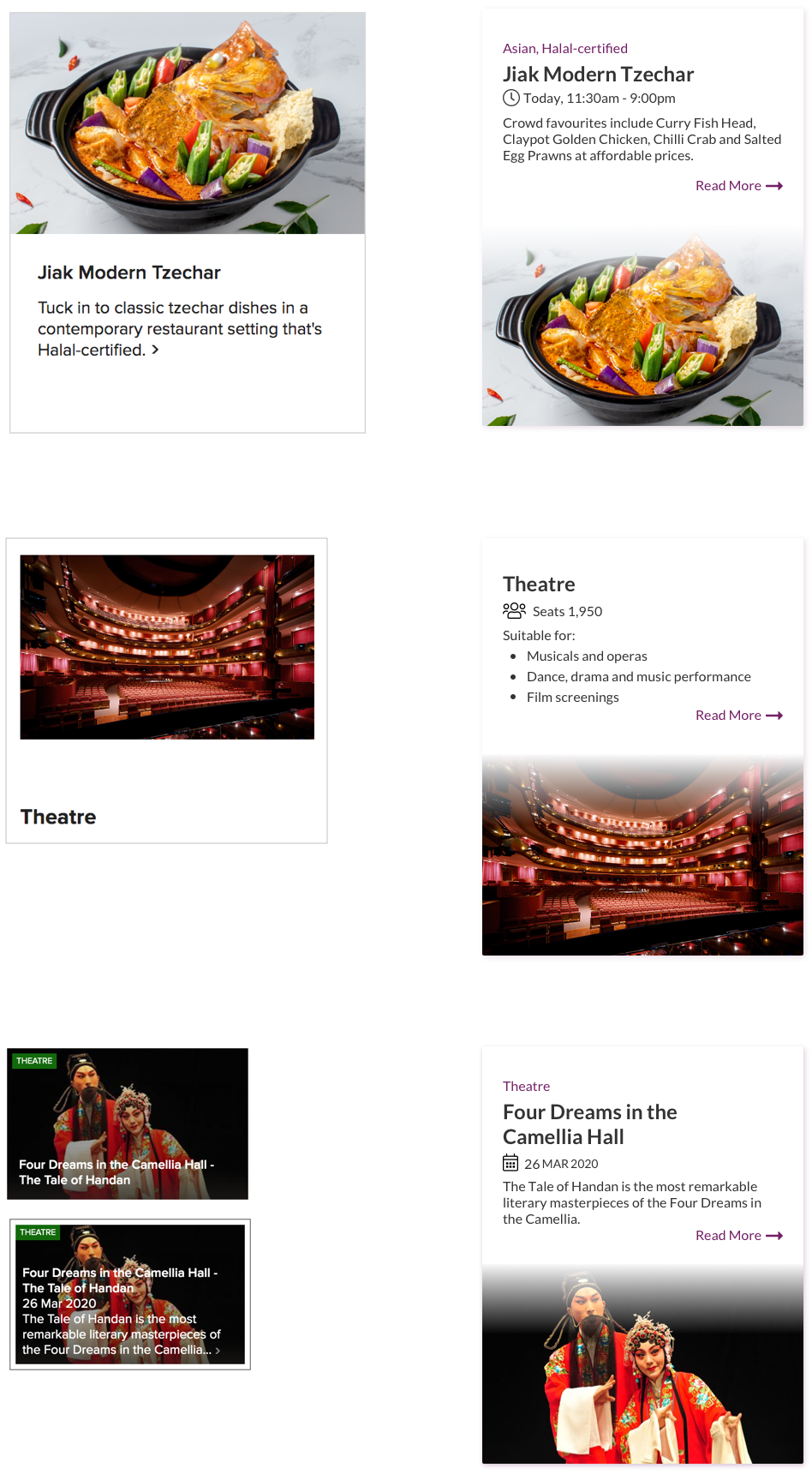
Cluttered and Insufficient Information
- 3/6 users were uncertain about the type of food the restaurant serves
- 4/6 users were frustrated at having to click on each venue page to access necessary venue information such as seating capacity
3
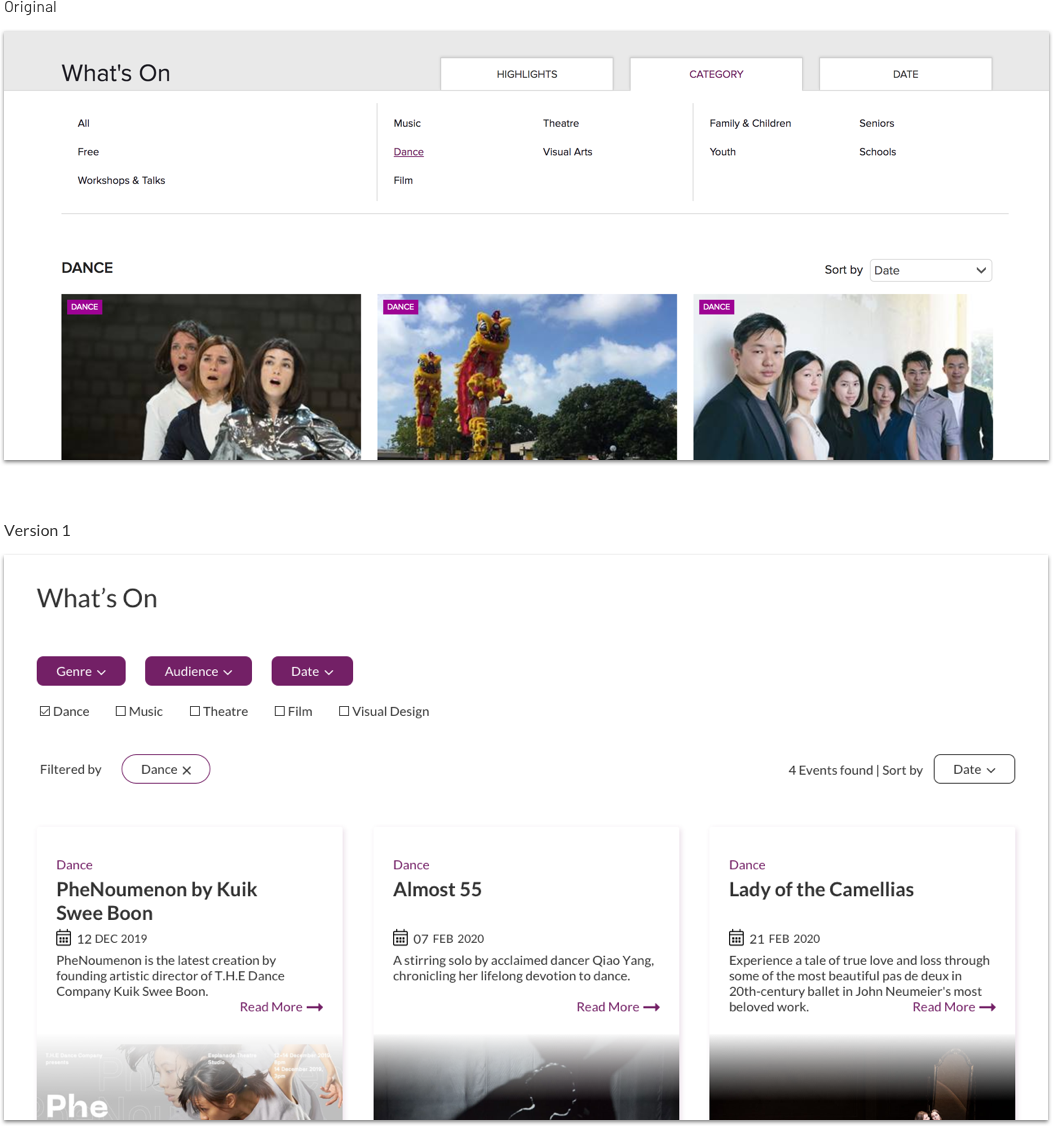
Inflexible Filters and Too Many Results
- 6/6 users manually scrolled through multiple pages to find an appropriate event
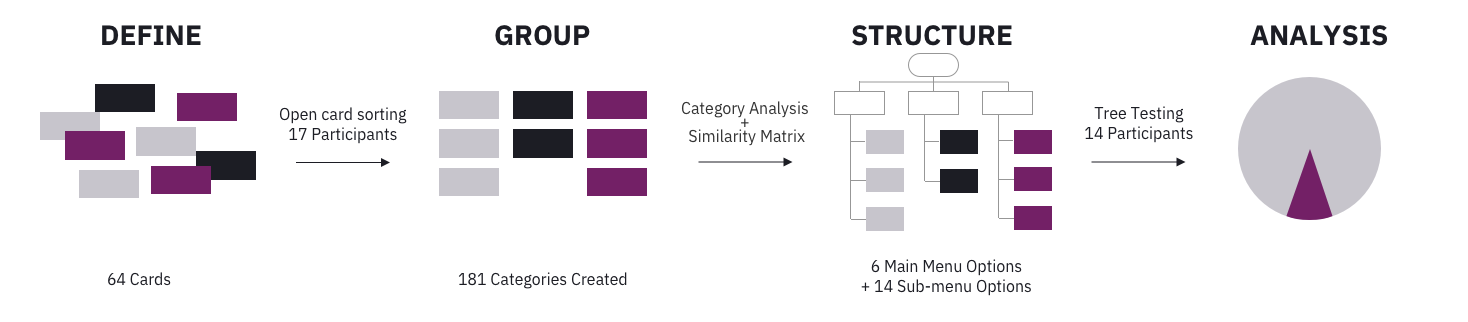
Revised Information Architecture

Card sorting
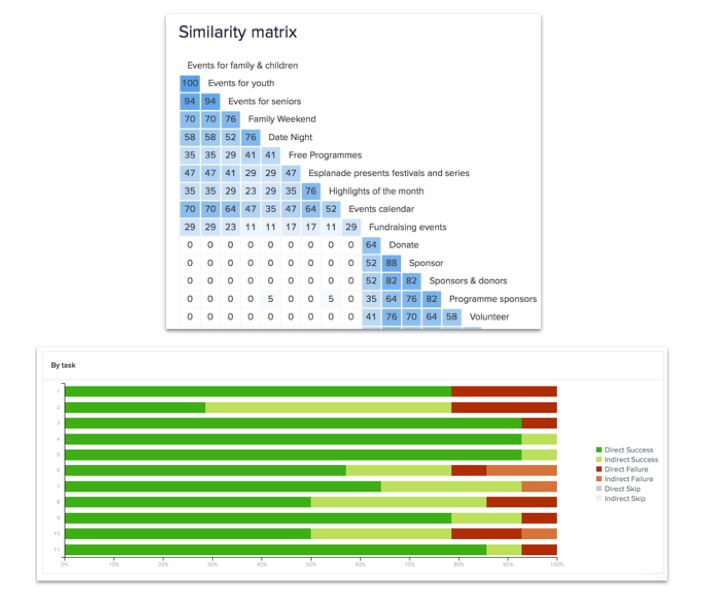
We used an open card sorting methodology to understand better how users group concepts and label the groups.
Tree Testing
We redesigned the grouping and relabeled some of the concepts based on the response from card sorting. And we conducted a tree testing section to test our revised architecture.
88%
ends up at the correct answer79%
answers are chosen without backtracking
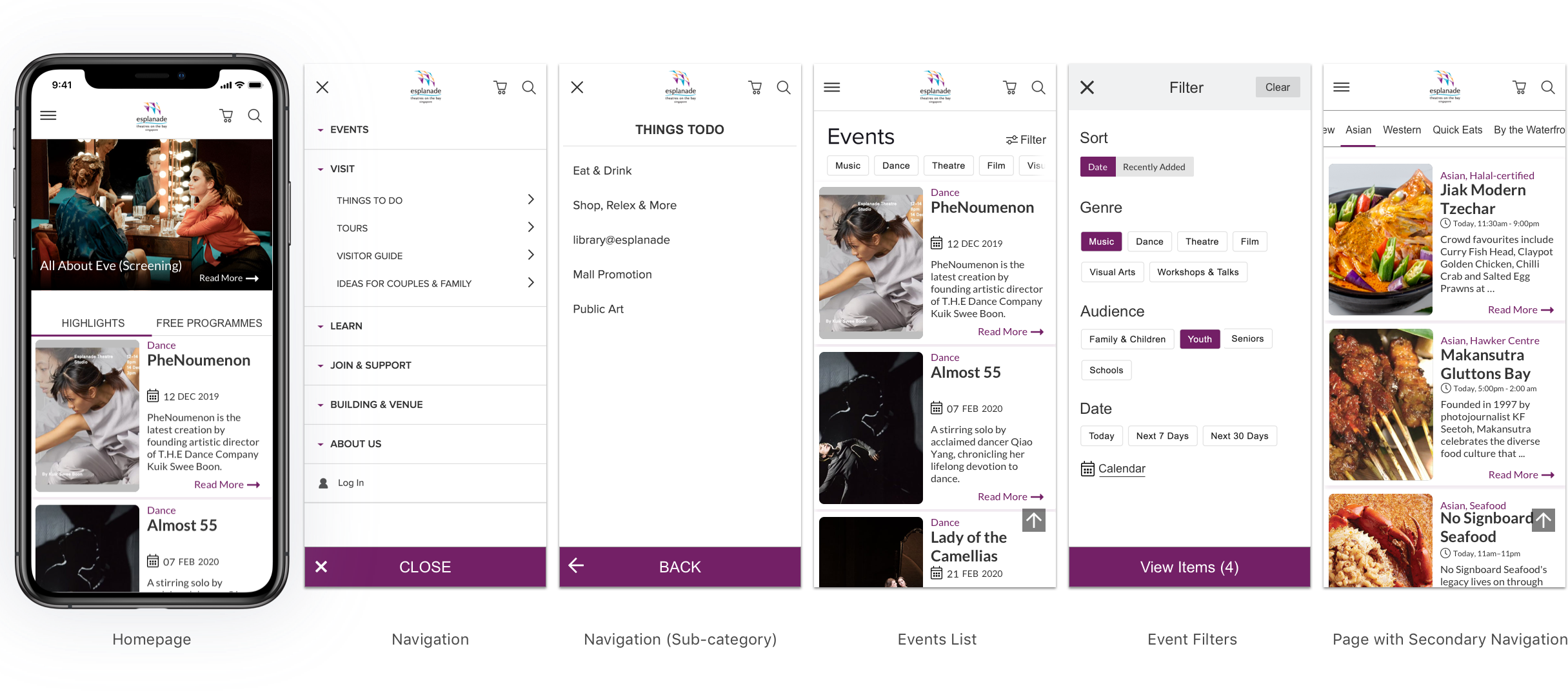
Adaptive Design

Homepage & Navigation
We added an easy reach button to the bottom of the navigation.
Quick filters & Back-to-top button
For the events list page, a set of most-used filters is added to the top to allow users to filter the events quickly. Additionally, a back-to-top button was added to allow users to browse the content easily.
Scrollable tabs
For pages with secondary navigation, we introduced scrollable tabs. Users can quickly swipe left and right to switch between tabs.
What's Next
There are a couple of areas that can be improved. Schools are one of the target customer segments of Esplanade. Due to the time and resource constraints, we couldn't conduct any research on this customer segment, and thus the school-related features are out of the scope for this project.
We would also like to present our solution to Esplanade's stakeholders and get their thoughts and feedback on real-world problem situations that we can solve. Creating products that solve real problems with a purpose will generate a sense of achievement for me.