Works Applications Enterprise Email Security Features Design
Product Design
Duration
Role
Tools
Overview
Background
The email security issue is one of the most critical problems in big organizations. Customers wanted to have some control over sensitive information, and also prevent their employees from opening malicious attachments/links.
Research
Due to the limited time and resources, I couldn't interview any real customers. As the target customers of the HUE Mail system were Japanese companies, and the majority of them are in banking and government fields.
User Interviews
I did my research by interviewing people who worked in the same fields in my circle. And I summarized my findings in user scenarios and sent them to the product owner and sales in the Japan office to review. It helped me to align my understanding and the direction of the project with the business side.
Scenarios
Admin
Set Rules
Being a financial company with strict restrictions about sending attachments outside the organization, their administrator wants an approval flow for all users trying to send an attachment. So that emails with attachments will be held before the sender's supervisor approves the email.
Mail Sender
Send Requests
The employee of a financial company wants to send mail outside the company that contains an attachment. He needs to submit an approval request to his supervisor.
Send Reminder
The employee who already submitted an approval request to his supervisor wants to remind his supervisor to approve.
Change Approver
Once his reminder is not acknowledged, he realizes his supervisor is on leave and wants to change the approver.
Mail Approver
Edit & Approve
Most points in the approval application from subordinates are correct, but there is a minor typing error. The supervisor wants to edit the typing error by himself and approve the mail with changes to save time.
Remand Request
The sender added some confidential information to the mail body, and the approver wants him to send this information via password-protected attachment instead.
Design

Admin
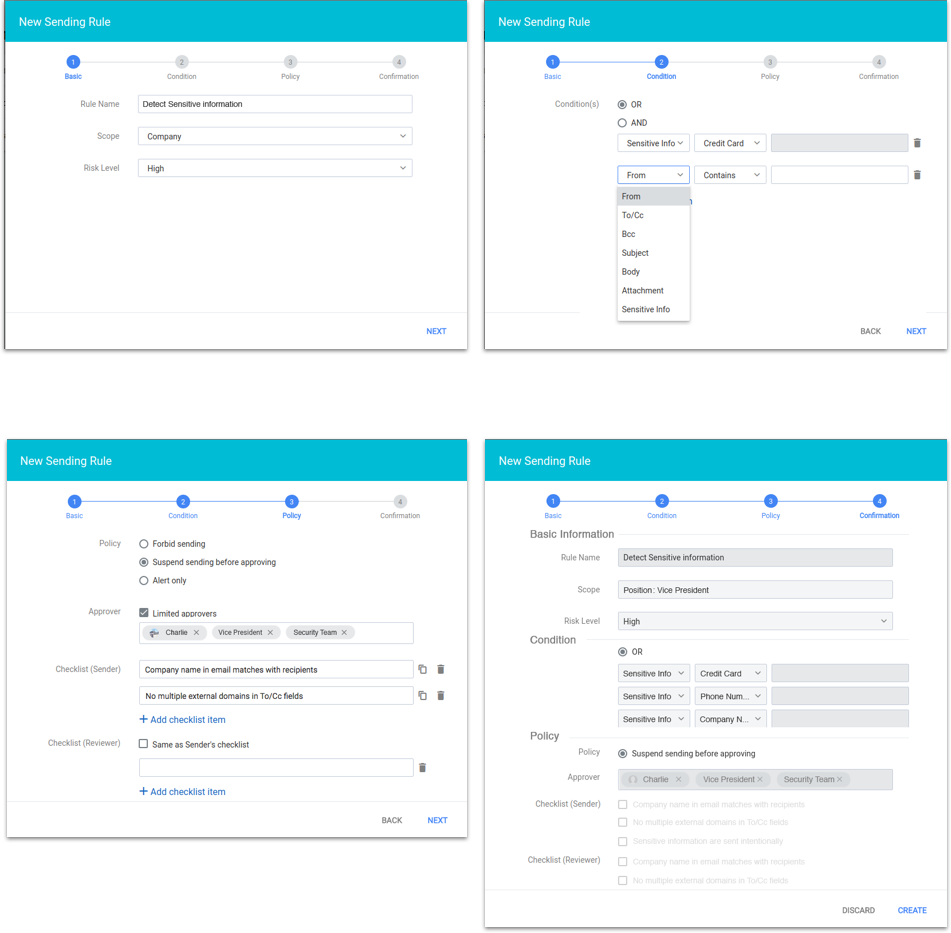
I split the rule creation process into 4 steps. The progress bar encourages completion and reduces anxiety by clearly communicating how far they are from finishing. The Back and Next button at the footer of the modal helps the rule creator to navigate between steps.
The input fields may change depending on the input/selection. E.g., the checklists for the mail sender shows when the admin set the policy to be 'Alert only'. However, it won't show if the admin selects 'forbid sending'.
Mail Sender
Send Requests
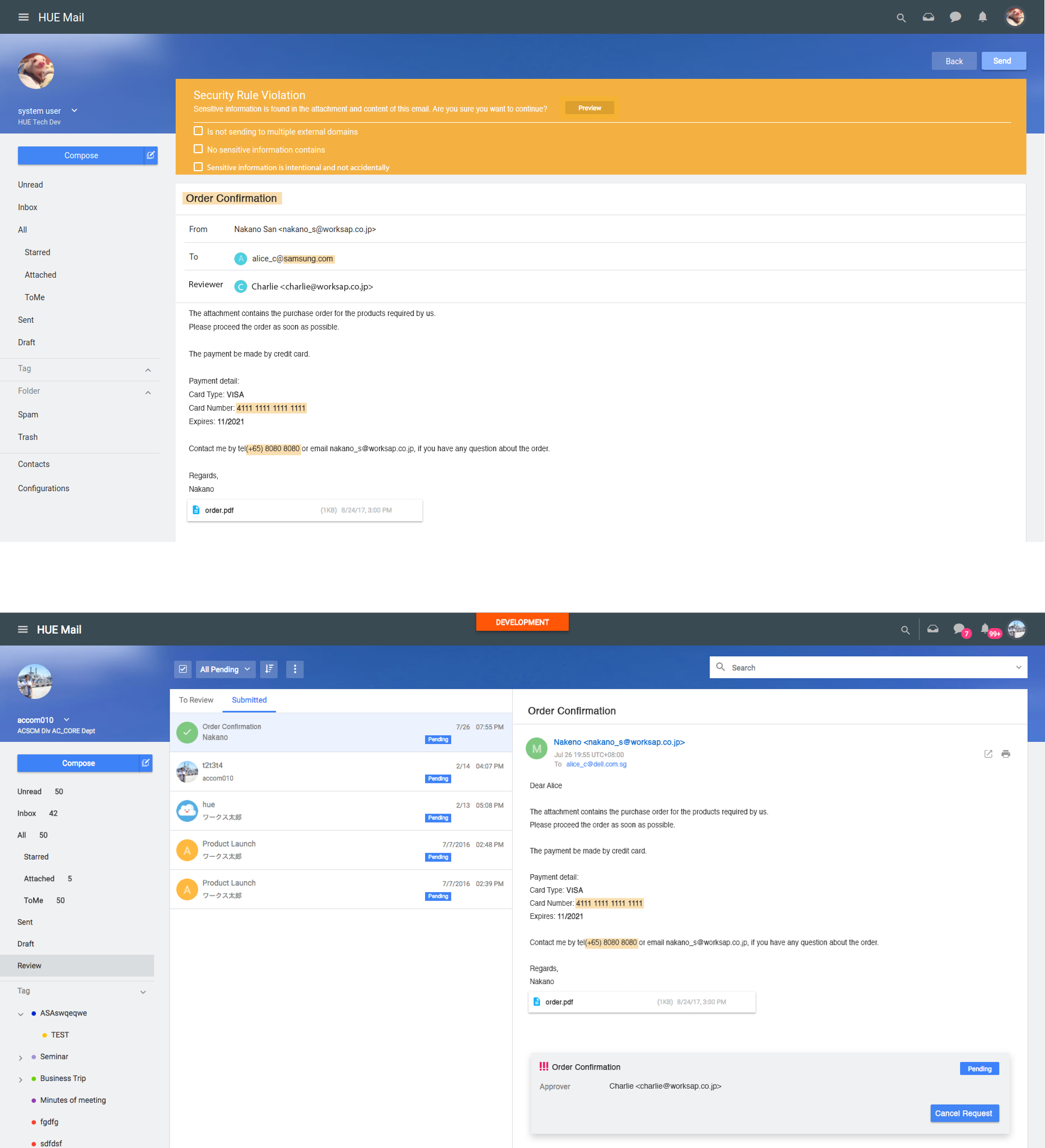
The send request feature was integrated into the sending mail journey. If the mail doesn't violate any rules, the flow was the same as sending an email. Otherwise, it introduced an additional step to asks the mail sender to double-check the mail content and send a request for approval if needed.
Send Reminder
After discussing with the product owner, we decided not to include this feature in HUE Mail. To make the communication more efficient, we introduced this feature in the HUE Talk system, which is a system dedicates to chat services.
Change Approver
We also simplified this feature due to technical constraints. Instead of changing approvers, the users have to cancel the request and send another new request with the new approver.


Mail Approver
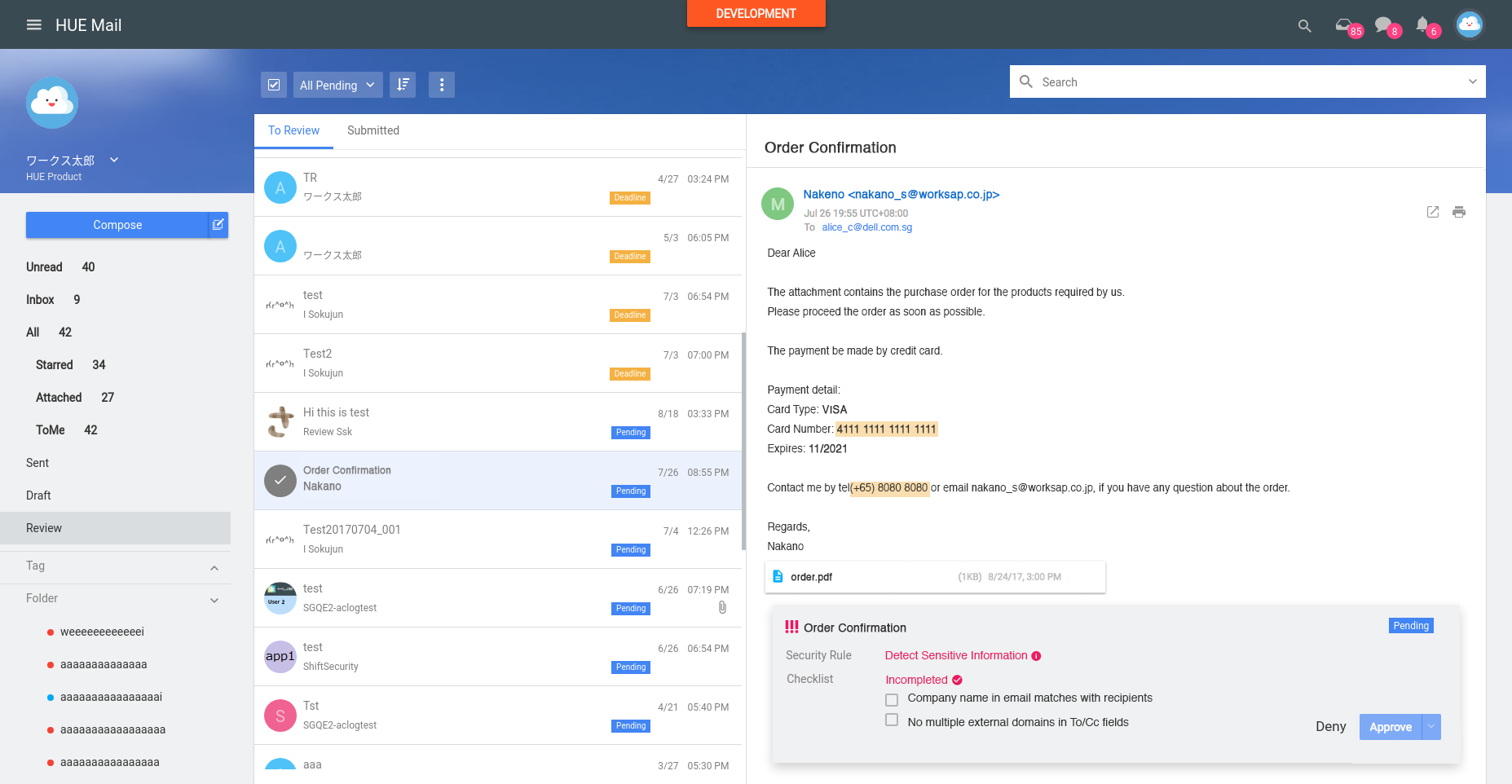
The approver can check the mail pending for his/her approval in the HUE Mail system. Rules that are violated by the email are listed and color-coded. High Risk -- Red, Middle Rist -- Yellow, Low Risk -- Blue.
Testing
Cognitive Walkthrough
Due to the limited resources, I decided to employ a cognitive walkthrough to evaluate my designs before implementation. I hosted a meeting with developers and the product owner to go through the crucial scenarios defined by the business team and me.
Before the evaluation section, I went through the ground rules (e.g. think from the users' perspective, no designing, no debating, etc.) and also the questions (Does the user know what to do next? does the user know where and how to interact with the UI? Is there sufficient feedback to the user? ) they should think and raise if they thought there was an issue.
Many useful feedbacks were gathered during the meeting. In particular, the developers helped me to identify some edge cases that I didn't consider while designing. Besides, it also helped the developers to get a better understanding of the feature and accelerated the implementation process.
Usability Testing
Immediately after the implementation, we conducted a usability testing section with our real customers in Japan. The testing included 2 parts. First of all, we asked the participants to perform the key tasks we identified during the design. After that, I also had a short interview with each of the participants to gather more feedback from them and ask some followup questions that I might have during the testing.
The result was quite positive. Only for the tasks for admin users, of the testers hesitated to take action, as they were unfamiliar with some of the terminologies. With some explanations from our operation team in Japan, all the testers were able to complete the tasks we assigned to them.
From the interviews, I also got precious feedback. The testers shared the concern of highlighting the rules violated by the email may allow the mail senders to bypass the rules and cause security issues. And this is definitely a problem we should explore more in the future.
Result
The Security Feature was released in September 2017. And to recognize my contribution to the design and implementation, Works Applications reworded me as the star performer.
Moving forward, we started to design the security features for the mobile platform so that our customers can even submit mail requests and approve the requests on their phones.
